こんにちは
会社員として働きながら副業ブログに挑戦中の木の実です。
WordPressでブログを開設したけれど、
「最初に何を設定すればいいの?」
と手が止まっていませんか?
この記事では、ブログ運営に欠かせない初期設定を5つに絞って、順番にわかりやすく解説します。
WordPressを立ち上げたばかりの方でも、すぐに記事を書き始められるように状態になるので、この記事を見ながら、ぜひ一緒に設定してみてください。
ブログ運営スタートに必要な初期設定5選

ブログ開設を無事に終えてログインできたら、さっそく初期設定に進みましょう。
① SSL化(https化)を確認する
SSL化というのは、URLを「http://」→「https://」に変更することを指します。これにより、通信が暗号化され、信頼性がアップします。
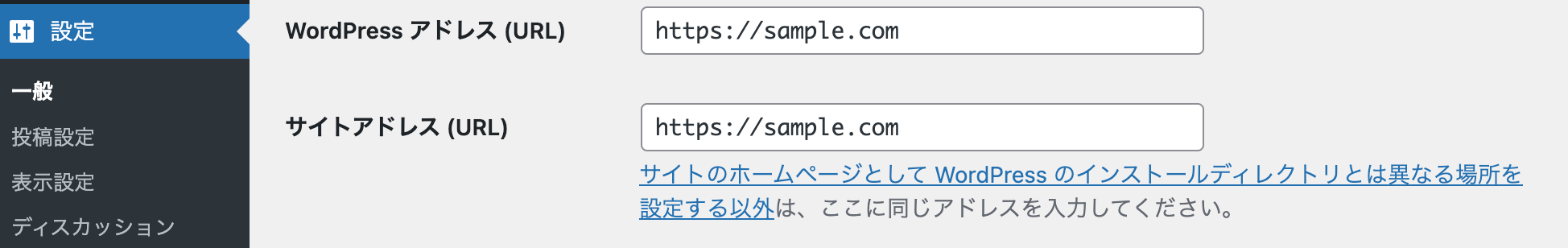
設定 > 一般 から「サイトアドレス」を確認します。

URLを「http://」の場合は、以下の手順を参考に変更してください。
- サーバー側で「無料独自SSL」を有効化
- WordPress 設定 > 一般 でURLを「https://」に変更
- ブラウザで🔒マークが表示されていれば完了!
必要に応じて、Really Simple SSLというプラグインを使えば自動でリダイレクト設定もしてくれるので安心です。
クイックスタートを使った開設方法はこちら
ドメインがサーバーレンタル時に取得した独自ドメインになっているかも、このタイミングであわせて確認しておきましょう。
(この画面の「https://sample.com」の「sample」部分がドメインにあたります)
② 基本の設定を確認する
一般設定(タイムゾーン・言語)を整える
設定 > 一般 から、
- タイムゾーン:「東京(UTC+9)」に設定
- サイト言語:日本語になっているか確認
タイムゾーンを合わせておかないと、記事の投稿時間がずれてしまうことがあります。
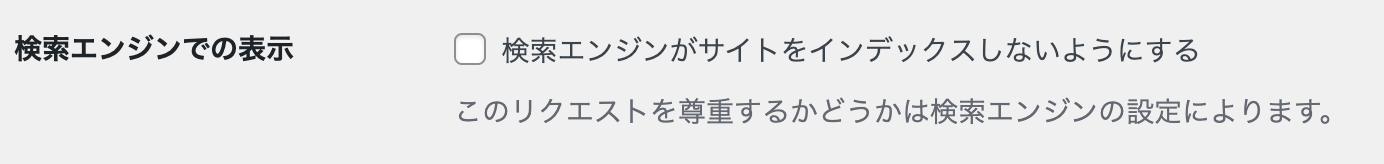
インデックス設定を確認する
設定 > 表示設定 を開き、
 「検索エンジンがサイトをインデックスしないようにする」のチェックが外れているかを必ず確認してください!
「検索エンジンがサイトをインデックスしないようにする」のチェックが外れているかを必ず確認してください!
チェックが入っていると、せっかく記事を書いても、Googleなどにブログが表示されません。
③ パーマリンク設定を変更する
設定 > パーマリンク設定 にアクセスし、「投稿名」に変更します。
例:https://sample.com/sample-post/
これはURLの構造を決めるとても大事な設定です。
投稿名にしておくと、記事のURLが最もシンプルになり、読者にもGoogleにも内容が伝わりやすくなります。
④ テーマを設定する|ブログデザインを整える
「テーマ」は簡単に言うと、WordPressの装飾機能です。「テーマ」によってブログ全体の見た目と機能が決まります。
後から変更するとデザイン崩れが起きることもあるため、最初に決めるのがおすすめです。テーマは有料・無料とたくさんあるので、ブログに適したテーマを選びましょう。
このブログでは有料テーマ「JIN」を使っています。
初期状態から見た目が整っていて初心者にも使いやすいのが特徴です。
外観 > テーマ にアクセスし、「新規追加」を選択、「テーマのアップロード」から設定します。
- 使用したいテーマをインストールする
- WordPressにアップロードする
- 有効化する
デザインの細かい部分は後からでも調整できるので、まずは全体の雰囲気を決めるだけでOKです!
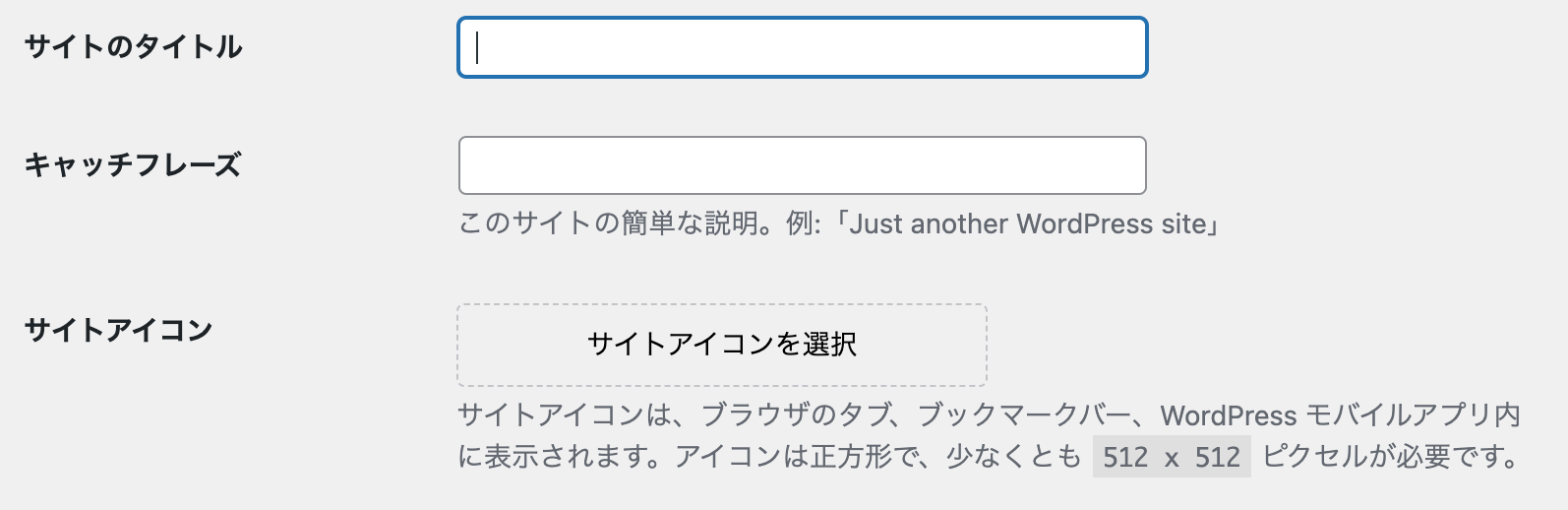
⑤ サイトタイトルを設定
設定 > 一般 から設定できます。

- タイトルは検索結果やブラウザ上に表示される「ブログの名前」
- キャッチフレーズやアイコンは後からでもOK
ブログ運営を快適にする便利な推奨プラグイン

WordPressにはさまざまなプラグインが用意されています。
ここでは、記事作成やサイト運営をよりスムーズにしてくれるプラグインを紹介します。初心者の方でも無理なく使えるものだけを厳選しています。
プラグインとは?
プラグインというのはスマホのアプリのようなもの。
スマホに最初から備わっているツールだけでも十分快適に使えますが、アプリを追加していくことによって、より利便性が増したり楽しめたりしますよね。
プラグインもそれと同じで、必要なものを適宜追加することで、記事作成や管理がよりスムーズになります。
一方で、アプリと同じく、入れ過ぎてしまうと重くなり、動作が遅くなってしまうので、必要なものに絞って導入するのがおすすめです。
プラグインの設定方法
プラグインの設定方法はとても簡単です。
- 管理画面メニューのプラグイン を選択→「新規追加」をクリックします。
- 表示されているメニューから必要なものを選択して「今すぐインストール」
※検索窓から探すと確実です! - インストールが完了したら「有効化」
記事作成・デザインを快適にするおすすめプラグイン4選
投稿画面をシンプルに【Classic Editor】
WordPressの標準エディターはブロック形式(Gutenberg)ですが、初心者にはやや使いにくいことも。
Classic Editorを使えば、昔ながらのシンプルな編集画面で記事を書けるようになります。
特にテキスト中心の記事を書く人や、直感的に操作したい人におすすめです。
ウィジェット編集をわかりやすく【Classic Widgets】
ウィジェットエリアもブロックエディター仕様になりましたが、慣れていないと扱いが難しいです。
Classic Widgetsを導入すると、従来型のドラッグ&ドロップで簡単にウィジェットを設定できるようになります。
目次を自動で作成【Rich Table of Contents(RTOC)】
記事の見出し構成(h2、h3など)をもとに、自動で目次を生成してくれるプラグインです。
記事の全体像が把握しやすくなるため、ユーザーの離脱防止やSEOにも効果的。
デザインも豊富に用意されており、好みのスタイルに簡単にカスタマイズできます。
おしゃれなパーツを簡単に追加【Shortcodes Ultimate】
Shortcodes Ultimateを使えば、コード不要でボタン、ボックス、アコーディオン、タブなど、デザイン性の高いパーツを記事内に簡単に追加できます。
サイトにアクセントをつけたい人、読みやすい構成を作りたい人にぴったりです。
【補足】目的・テーマに応じて必要なプラグイン
デザイン設定をバックアップ(一部のテーマ向け)【Customizer Export/Import】
使っているテーマによっては、カスタマイザー設定を保存・複製しておきたい場合があります。
特にJINのようにカスタマイザー項目が豊富なテーマでは、Customizer Export/Importがあると設定のバックアップが簡単です。
ただし、テーマによっては不要な場合もあるため、必要に応じて導入を検討しましょう。
SSL化をサポート【Really Simple SSL】
SSL(https化)はサイトの安全性向上に欠かせない設定。基本の設定はサーバー側で対応できますが、細かいリダイレクト設定などは初心者には難しいことも。
Really Simple SSLを使えば、http→httpsへのリダイレクト設定や、混在コンテンツ(画像リンクなどのhttp残り)の修正を自動で行ってくれます。
SSL化した後、サイト全体を安全に保つために導入を検討しましょう。
その他 SEOプラグインについて
SEO対策も重要ですが、最初のうちは記事作成に集中するのがおすすめです。
SEOの基本設定については、別記事で解説する予定です。
→ 【初心者向け】WordPress SEO初期設定ガイド(準備中)
プラグインを設定し始めると、他にもたくさんあって、「もっと取り入れないといけないのかな?」と不安になることもあると思いますが、最初のうちは最低限でOK!
まとめ|初期設定で大切にしたいこと

ここまで、WordPressブログを開設したら最初にやっておきたい設定についてご紹介しました。
初期設定が完了したら、もうあなたのWordPressブログは「記事を書き始められる状態」になっています。
細かい設定までついこだわりたくなりますが、まずは記事を書ける環境を整えることが最優先!「整ってから書く」ではなく「書きながら整えていく」ようにしましょう。
最初から完璧にしようとしなくてOK。
徐々に整えていけばいいので、気にしないようにしましょう。
- 細かすぎるデザイン調整(文字サイズ、余白など)
- プラグインの入れすぎ(必要なものだけでOK)
- 完璧な構成にこだわりすぎること
私自身、WordPressを開設時点では、何の知識もないところからスタートしました。
「何をどこまでやればOKなの?」とはてなマークが大量に頭に浮かびましたが、WordPressは多くのブロガーが使用している標準ツール。
先人が取捨選択してくれた設定をおさえておけば、まず間違いありません!
今回ご紹介した初期設定ができれば、記事を書き始めてOKなラインには立てています。
あとは記事を書きながら、一緒に少しずつ整えてましょう!
最後までお読みいただき、ありがとうございました。
木の実



-1-640x360.jpg)

-3-320x180.jpg)
-320x180.jpg)

-1-320x180.jpg)


-2-320x180.jpg)


